単一ファイルコンポーネント
単一ファイルコンポーネントを学習しました。
これはVue.jsのコンポーネントを単独のコンポーネントとして作成する機能です。
single file conponentsからsfcやSFCと呼ばれたり、Vueコンポーネントと呼ばれるそうです。
1つのファイルに1つのコンポーネントしか定義できませんが、これが実はメリットだったりします。
ブロック要素の役割ごとに明確に区分してファイルを定義できるため、一貫性と保守性が高いコンポーネントを実現できるとのことらしいですな。
そして、個人的にいいなーと思ったのが、スタイルも含めてコンポーネントとして定義できるところですね!
単一ファイルコンポーネントを構成するブロックは、以下の3つです。
- <template>ブロック
- <script>ブロック
- <style>ブロック
<style>ブロックでは先ほども申し上げた通り、単一ファイルコンポーネントごとにスタイルをカプセル化できます。
従来のCSSは、スタイルが干渉しないようにBEMなどの記法が開発に利用されてきましたが、これに対して単一ファイルコンポーネントでは、スコープ付きCSS/CSSモジュールによってコンポーネント単位でカプセル化することで、スタイル定義の干渉を回避できます。
単一ファイルコンポーネントの学習記録としてgithubに載せています↓
単一ファイルコンポーネントの開発には、Vue CLIというVue.js向けのアプリケーション開発環境のセットアップなどの機能を提供すろコマンドラインツールを使います。
なので試される方は、Node.jsをインストールして、Vue CLIをインストールしてください。
では。
自作サービス開発進行中!
firebaseを使ってなんかアプリ作ってみようと思いまして、とりあえず着手しております。
以下githubに載せております↓
20/02/11現在、
- ログイン/ログアウト機能
- 新規ユーザー登録機能
- データベースに登録する機能
- データベースから取得する機能
を実装しております。
github-pagesに載せてみようかな。jQueryを使っていますが、これを、Vue.jsでかけるようになりたいものです…
では。
Twitter で動画を投稿してますのでそちらがわかりやすいかと思います。
以前も紹介しましたが、firebaseで簡単なアプリを作っています。
— 龍崎イクオ (@rY2H3V6zSgRJkeV) 2020年2月11日
githubhttps://t.co/n3sMZCTjwq
ブログhttps://t.co/NQVCttsUm3 pic.twitter.com/HyNCcHe8gA
Vue Routerでアプリを作った話
Vue Routerってやつを勉強しましたんでブログに載せておきます。
簡易的なユーザー情報登録・閲覧が可能なアプリです。githubに公開しておりますので気になる方はみてね !
Routerは画面遷移などの役割を担ってくれているようなのですが、一回触った程度では、理解できませんね〜。
マスターしたら超便利そうなのでしぶとく頑張っていきます!
便利だな〜と思ったのがフック関数です。ページ遷移の直前に実行される関数のことですが、これはよく使われるのではないのかと感じました。
ちなみに、このアプリではフック関数を使ってリダイレクト機能もつけています。
ではまた。
ITエンジニアの方と実際に話してみる機会がありいい刺激になった話
本日ITエンジニアとして独立されている方とお話しする機会があり、とても刺激的だったのでブログに書きたいと思います。
めったに聞けない現場経験のある方の新鮮なお話
冒頭でも触れていますが、本日はプログラマーとして活躍されている人の話を聞くことができました。以降ではXさんと呼ぶことにします。私は普段、学校で授業を受けており、社会人の方と話ができる機会はないので、学校の教授と話すのと比べたらまた違った刺激を得られることができました。
研究者として働く道も考えましたが、最近ちょっと違うかなと感じていますので非常に良い機会でした。まあ、どちらの道を選ぶにしても努力や勉強が必須となることは変わりないと思います。ただ、私はプログラマーとして一度働いてみたいという願望がありますのでこっちの道を選ぶつもりです(研究者も捨てた訳ではありませんが)。
具体的にどんな点がためになったのか以下に書いていきたいと思います。
スペシャリストとゼネラリスト
Xさんから聞いた中で重要だと思ったのが、一つの領域の専門家になることです。
この話は、ちょこちょこ耳にする話なんですが、私はこれまでの人生(まだ21ですが)で興味のあるものには取りあえず手を出すスタイルで過ごしてきました。どちらかというと専門家というよりは、定期的に興味が変わりながら短期的に集中する感じでした。興味は変わりますが、没頭していないという話ではないので、これはこれでいいなと思っていたものなんですが、社会に出たらやっぱり自分の強みを持っとかないと戦えないのかと痛感しました。
また、専門家ではなくとも仕事はあるが、単価は低くレッドオーシャンであるということをおっしゃられていました。
しかし、世間ではいろいろなことにチャレンジすることが大事という意見も耳にします。これが矛盾点であるように見えるのですが、これは「アンテナを貼っておけ」と解釈した方が良さそうですね。
毎日同じことをやっていると飽きてくるので、この対策としてたまには新しいものに触れたり、情報収集したりするのが良さそうです。
第一に、自分の専門領域を極めつつ、軽い気持ちで別の分野ものぞいてみるというかんじですかね!
本好きという意外な共通点
私は本を読むのが好きなのですが、Xさんも本好きでした。私の周りには本を読む人はほぼいないので、親近感が湧きましたね。達人プログラマーという本も紹介していただいたので今度読んでこのブログにでも感想を書きたいと思います。
本を読んでいる人は、年収が高いという研究結果もあるらしいのでこれを信じて本を読んでいこうと思いますw まあ、結局自分次第であることにたどり着きますが…
とはいえ本はインターネットと違って1冊といえど内容が濃いものはかなり有益だと思います。数千円でほとんどの本は変えますが、人生を変えるような本もあるぐらいなのでパワーがあるなと思います。実際に以前、持病がひどく病院もあてにならない時があったのですが、ある一冊の本をきっかけに病気を乗り越えられることができたので本当によかったですね。そしてとても感謝しています。
少し外れましたが、Xさんも本を読むことをオススメされていたので続けようと思います。
自分との違い
最後に自分との違いなんですが、Xさんは、天才型でしたね。 Xさんは、学生時代から要領よく過ごされていたらしく、仕事では管理することよりも高い専門性を活かして問題を解決するのが得意だとおっしゃられていました。私も管理するより、問題を解決していく方が好きなのですが、要領が良い訳ではないのでそこが大きく違うなと感じました。
また、Xさんは、流暢に話されており、説明もわかりやすかったのでそこも自分とは異なる点でした。私は、緊張してもしなくても、しゃべっている時にうまく言葉が出てこないことがよくありますww
まとめ
今回は、プログラマーとして働かれている方とお話しして、重要だと思ったことや感じたことを書いてきました。ほぼ日記ですね。今回学んだことを実践して自分の人生に活かしていきたいと思います。まだ、文章書くの慣れてませんね。クタクタです、おわり。
Vue.jsのコンポーネント実装(超基礎)
コンポーネントを使ってログインフォームを実装しました!
今回は、Vue.jsのコンポーネントの学習としてログインフォームを実装しましたので、メモがわりに投稿したいと思います!
まず、コンポーネントについてなんですが、Vue.jsではよく出てくるのでしっかり押さえておいたほうが良いでしょう!軽く説明しますと、コンポーネントは、繰り返し使用されるような機能やテンプレートをあらかじめ定義しておき、再利用性や保守性を高めることを目的としています。これによって、開発効率を上げられたり、品質を保てたりします。大規模なシステムほどこの恩恵を受けます。
この辺で説明は終わりますが、より詳しく知りたい方はこのブログより深く解説しているサイトやVue.jsの公式ドキュメントなどを参照してみてください!
実装したもののコードを以下に上げておきます。
<div id="login-example">
<user-login></user-login>
</div>
<!-- テンプレート -->
<script type="text/x-template" id="login-template">
<div id="login-template">
<div>
<input type="text" placeholder="ログインID" v-model="userid">
</div>
<div>
<input type="password" placeholder="パスワード" v-model="password">
</div>
<button @click="login()">ログイン</button>
</div>
</script>
<script>
// コンポーネント定義
Vue.component("user-login", {
template: "#login-template",
data: function() {
return {
userid: "",
password: ""
};
},
methods: {
login: function() {
auth.login(this.userid, this.password);
}
}
});
// ログイン周りのダミー
// 本来ならバックエンド側で実装したログイン機能を呼び出すはず
var auth = {
login: function(id, pass) {
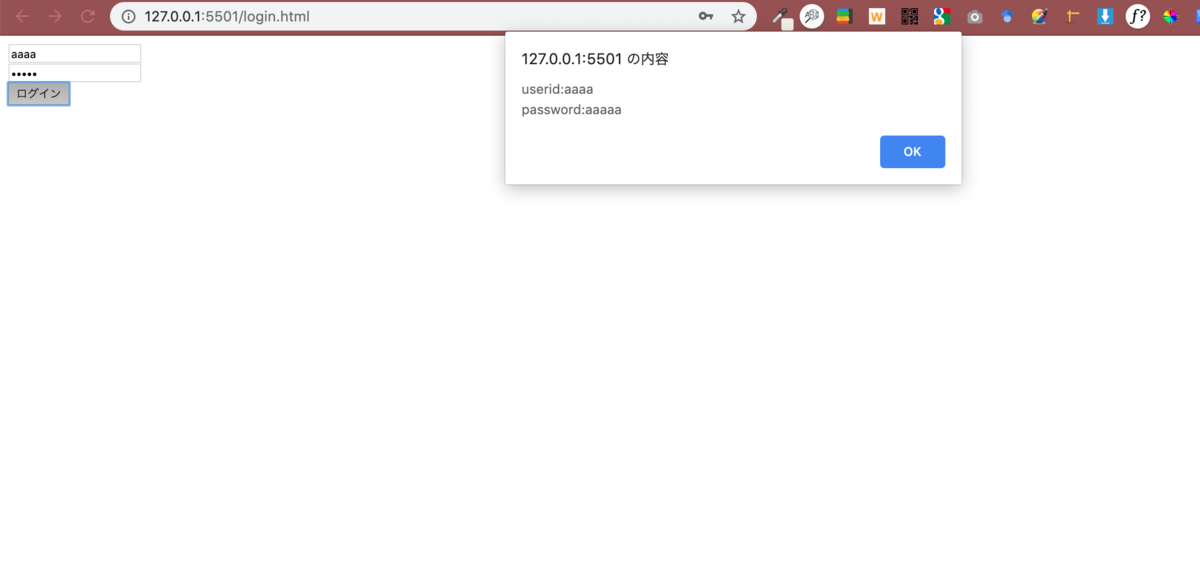
window.alert("userid:" + id + "\n" + "password:" + pass); // ここではidとpasswordをアラートに表示
}
};
new Vue({
el: "#login-example"
});
</script>HTMLの中にJavaScoriptを書いており、必要最小限のタグのみ書いています。よかったら、自分の環境で動かしてみてください。
ちなみに、コンポーネントを定義するときは上にも書いてありますが、
Vue.component({
template: ""
});
…のように決まった書き方をします。以下にブラウザから見た結果を載せておきます。
では!

プログレッシブフレームワークVue.jsとは? ~概要を簡単に解説~
Vue.jsとは
Vue.js(ビュージェイエス)とは、ビュー(View)層に特化したライブラリです。要するに、目に見える領域のコンテンツをうまく取り扱うことができるということですね。
Vue.jsはどんな時でも、どんな規模でも段階的に柔軟に使えるプログレッシブフレームワークという設計思想を持つそうです。なかなか抽象的な言葉だと感じますが、この思想によって、プロジェクトの開発初期において必要最小限の学習コストですぐに動かして試せるにも関わらず、規模の大きなシステムにおいても必要な機能や他のライブラリを組み合わせて徐々に対応できるというユニークな特徴を持っているそうです。
こういった特徴によってVue.jsは人気を獲得しているらしいです。
Vue.jsの歴史
Vue.jsはEvan You氏によって開発されました。2014年2月にバージョン0.8が公開されたことで正式に世に出たそうです。その後、2015年10月に1.0が、2016年10月に2.0がリリースされ現在に至っています。私はWebの言語に触れたのがごく最近のことなのであまり、Vue.jsの誕生が最近のことだといってもいまいちピンときませんね。
Vue.jsは成長を続け、多くのユーザー、企業から資金援助を受けながら、作者はフルタイムでオープンソースソフトウェアのプロジェクトとして開発を行なっています。
フレームワークの開発と聞くとプログラム言語の開発みたいなイメージを勝手に持っていますが相当難しそうですね。私のレベルでは、到底できそうもないです(泣)。
開発チームが紹介されていましたのでリンクを貼っておきます。https://jp.vuejs.org/v2/guide/team.html
Vue.jsの特徴
1.学習コストが引くい
Vue.jsは多くの読者にとって、使いやすいものとなっています。以下にに使用例を載せてみます。
var vm = new Vue({
el: "#app",
data: {
message: "hello"
}
})
[HTML]
<div id="app">
<p>{{ message }}</p>
</div>
JavaScriptとHTML側のテンプレートを記載しました。{{ }}が独特ですね。
また、Vue.jsは、ビルドツールやパッケージなどの知識は必要なく、すぐに一通り書くことができます。インストールなど実際に使い始めるまでの手間もほとんどありません。
コンポーネント指向によるUIの構造化
コンポーネントとは、ある機能を構成する部品のことを言います。Vue.jsはUIを構造化し、コンポーネントとして利用できます。そのメリットは、保守性の向上、再利用性の高さが挙げられます。プロジェクトの規模が大きくなるに連れてこの強力さがわかるそうですね。
データバインディングに関しても色々と書きたいのですが長くなりそうなので、ここでは割愛します。
Vue.jsの設計思想
最後に設計思想に関して、書いていきたいと思います。JavaScriptのフレームワークはVue.js以外にもいくつか存在しています。では、それらとの違いはなんなのでしょうか?それは、Vue.jsの根底にあるプログレッシブフレームワークという考え方にあるそうです。
"フレームワークはどんな時でときにでも、どんな規模でも段階的に柔軟に使えるべきである"
いかがだったでしょうか?ちょっと単調な文章で読みにくかったかと思いますが、Vue.jsの概要を説明しました。概要としては、内容が薄いのですが今回はこの辺にしておこうと思います。ではまた。